Mais ce n'est pas ce qui nous intéresse ici.
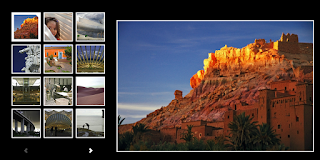
Simpleviewer est un outil qui offre gratuitement plusieurs templates pour réaliser de jolies galeries de vos jolies photos, en les mettant en valeur, comme ceci.

La question qui nous occupe ici est de savoir comment faire pour utiliser Simpleviewer et de l'intégrer dans un blog comme ceci.
Les outils à utiliser seront les suivants:
- Un blog Blogger
- Un compte Flickr
- Un compte Dropbox
- Les outils de Simpleviewer téléchargeables ici dont svBuilder (indispensable)
1. Créer un blog sur Blogger
Si vous avez un compte Google (Gmail), vous accéderez automatiquement à la page d'accueil de Blogger en cliquant sur l'icône Blogger
La page d'accueil de Blogger apparaît, cliquez sur Créer un blog
Suivez les instructions afin de créer votre blog.
Nous ne rentrerons pas ici dans le détail pour personnaliser l'aspect de votre blog, ce qui demande quelques connaissances en langage HTML, mais sachez qu'il est très facile d'utiliser depuis l'onglet Présentation l'Outil de création de modèle afin d'obtenir un résultat tout à fait décent.
Nous allons maintenant nous intéresser au plus important: savoir comment créer un album dans Flickr et le préparer afin qu'il puisse être intégré dans votre blog.
2. Flickr
Flickr est un outil particulièrement pratique pour mettre vos photos sur Internet et les partager avec qui vous le souhaitez.
Si vous avez un compte Yahoo!, vous pourrez utiliser Flickr, qui est de la même "maison".
Sinon, créez un compte ou utilisez vos identifiants Facebook ou Google pour vous identifier.
Ce qu'il faut savoir sur Flickr pour utiliser Simpleviewer
Simpleviewer se connecte à vos photos sur Flickr pour les publier via sa template dans votre blog. Cela implique donc que si vous souhaitez donner un titre à vos photos, leur attribuer un tag, cela devra être fait dans Flickr, car vous ne pourrez pas les modifier ailleurs.
Autrement dit, la source des informations sera toujours Flickr. Vous pourrez toujours décider par la suite de modifier le titre de vos photos et les tagger différemment par la suite dans Flickr.
Ainsi, pour ajouter ou supprimer des photos dans votre album Simpleviewer, il suffira d'ajouter un simple tag à celles que vous voulez insérer dans votre album, ou au contraire supprimer le même tag des photos que vous souhaitez supprimer de votre album.
Comment choisir vos tags dans Flickr
Utilisez un seul mot-clé pour toutes les photos qui correspondent à votre album.
Exemple: pour créer un album avec vos photos d'Italie, utilisez le mot-clé "italie", de préférence sans majuscule. Simpleviewer détectera automatiquement toutes les photos ayant le mot-clé "italie" dans ses tags et l'intègrera automatiquement à son index (nous reviendrons plus loin sur cette notion d'index).
Si vous souhaitez que la même photo apparaisse dans plusieurs albums, utilisez autant de mots-clés séparés par un espace que vous avez d'albums.
Attention: La gestion des tags de Flickr sous-entend que vous n'utilisiez qu'un seul mot par tag, sinon Simpleviewer ne les reconnaîtra pas comme tels.
Exemple: italie portraits paysages vous permettra de créer trois albums distincts, le premier pour l'Italie, le second pour votre galerie de portraits et le troisième pour votre galerie de paysages.
Après avoir importé vos photos dans Flickr, vous pourrez les organiser afin de les regrouper par album (mais ce n'est pas nécessaire pour les utiliser ensuite avec Simpleviewer) et les traiter par lot afin de leur attribuer un titre (important si vous souhaitez que Simpleviewer l'affiche dans sa template).
En faisant glisser les photos que vous souhaitez intégrer à votre album sur Blogger dans la fenêtre centrale de Flickr, vous pourrez leur donner un titre et surtout un tag, afin que Simpleviewer les ajoute à votre album:
Dans le cas de la photo ci-dessus, j'ai choisi de lui attribuer 2 tags afin que cette photo apparaisse dans deux albums distincts: mon album sur Dakhla, et celui dans lequel je n'afficherai que des photos de paysages.
Une fois toutes vos photos taggées, vous pouvez fermer Flickr, vous n'en aurez plus besoin, sauf si vous souhaitez modifier les informations de vos photos a posteriori.
3. svBuilder
svBuilder est l'outil de Simpleviewer qui vous permettra de générer le code nécessaire à l'intégration de votre album par la suite à Blogger.
Il devra être installé sur votre ordinateur (PC ou Mac)
Il s'organise en 4 étapes:
1. Start (Commencer)
Cliquez sur New Gallery pour créer une nouvelle galerie de photos.
Dans la fenêtre suivante, sélectionnez Flickr et laissez les autres options telles quelles, sauf si vous souhaitez modifier la taille de vos images
Utilisez comme Flickr User Name celui de votre compte Flickr. A ce titre, je vous conseille d'utiliser un nom de compte simple et sans espaces, pour éviter que svBuilder ne le reconnaisse pas.
Dans le champ Flickr Tags, mettez le tag (un seul, compte-tenu de ce que nous avons déjà dit auparavant) des photos que vous souhaitez intégrer à votre album (un album=un tag).
2. Images
De deux choses l'une: soit votre Flickr User Name n'est pas reconnu parce qu'il comporte des caractères non-reconnus par svBuilder, auquel cas vous allez recevoir un message d'erreur et vous devrez retourner dans Flickr pour le modifier, soit svBuilder reconnaît votre Flickr User Name et vous allez voir apparaître comme par magie toutes vos photos sous forme de liste, comme ici:
Vous n'avez rien d'autre à faire ici qu'à vérifier que vous obtenez bien l'écran ci-dessus, ce qui signifie que l'importation a bien fonctionné. Malheureusement, svBuilder en version gratuite ne permet pas de mettre en ligne plus de 50 photos à la fois, et ne permet pas de modifier l'ordre des photos.
3. Customize (paramétrer)
Dans la fenêtre suivante de svBuilder, vous pouvez en revanche paramétrer l'aspect de votre galerie de photos.
Dans Select Preset, vous pourrez choisir l'aspect de votre galerie photos. Choisissez celui que vous préférez.
Background Color: couleur du fond
Use Flash: gardez cette option sélectionnée même si certains navigateurs empêchent le Flash, vos visiteurs pourront toujours déverrouiller cette option dans leur navigateur par la suite.
Frame width: permet de choisir la taille de la bordure des photos, personnellement je préfère une bordure plus fine que celle proposée par défaut...
Une fois toutes vos options sélectionnées, cliquez sur Publish pour permettre la publication de votre galerie sur Blogger.
4. Publish (publier)
Bon, c'est maintenant qu'il va falloir un peu "bidouiller" avec Dropbox pour rendre votre galerie visible et intégrable dans Blogger, mais rien de très sorcier si vous suivez le pas-à-pas suivant.
Voici ce que vous obtenez en cliquant sur Publish.
Ne vous préoccupez pas du code qui apparaît en dessous, vous n'en avez pas besoin.
Ce qu'il vous faut maintenant, c'est faire en sorte que l'index que vous venez de créer avec svBuilder soit disponible sur un serveur web, donc qu'il soit toujours disponible (l'index en question n'est autre que le code html qui liste toutes vos photos ainsi que les paramètres de la template que vous venez de paramétrer).
Et pour cela nous allons utiliser Dropbox.
Surtout ne fermez pas svBuilder, vous allez en avoir besoin!
4. Dropbox
Ne lâchez pas l'affaire maintenant, c'est bientôt terminé!
Dropbox fonctionne de la manière suivante: lorsque vous l'installez sur votre ordinateur, celui-ci crée plusieurs dossiers par défaut, dont un dossier qui nous intéresse particulièrement, celui qui se nomme Public, car il peut être partagé avec d'autres.
Dropbox crée un dossier visible dans votre explorateur de fichier (windows) ou votre Finder (Mac) qui sera automatiquement synchronisé avec votre compte Dropbox web.
Autrement dit, tout ce que vous mettez dans le dossier Public de votre Dropbox local se retrouvera immédiatement dans votre compte web Dropbox.
Créez un sous-dossier Simpleviewer dans votre dossier Public, et un sous-sous-dossier portant un nom simple (un mot, sans espace) afin d'y enregistrer l'index de votre album en cours de création.
Exemple: Dropbox/votre.username.dropbox/Public/Album
Bien. Une fois cette étape franchie, on bidouille...
Retournez dans svBuilder dans la page Publish et cliquez sur Browse... en face de Gallery Folder.
Recherchez votre dossier Dropbox/votre.username.dropbox/Public/Album sur votre ordinateur et quand vous l'avez trouvé cliquez sur Sélection puis Save pour sauvegarder.
svBuilder va y sauvegarder 3 fichiers, dont le fameux index.html que nous allons utiliser tout de suite.
Maintenant, rendez-vous dans la version web de Dropbox, en faisant un clic-droit sur l'icône Dropbox qui figure dans la barre de menu, et suivez les étapes suivantes en images:
5. Ultime retour à Blogger
Nous y sommes presque: nous avons créé un blog, un album Flickr, paramétré les options de notre album, hébergé son Index sur Dropbox, nous avons le code du lien public de l'index dans notre presse-papier, il ne nous reste plus qu'à l'utiliser en le collant dans un article ou une page de Blogger pour qu'il fonctionne.
Créez un nouveau message dans Blogger et collez dès à présent le lien public de votre index dans la fenêtre de l'article, afin de ne pas le perdre.
Il nous manque néanmoins un seul morceau de code pour intégrer (on parle de embed) l'album à Blogger, et le voici:
Il s'agit du code HTML que vous collerez dans la page de Blogger comme ceci en remplaçant le code http://dl.dropbox.com/u/XXXXXXXX/SimpleViewer/Landscapes/index.html par le vôtre:
C'est tout? Oui! Si cela ne fonctionne pas, c'est que vous vous êtes trompé(e) quelque part...
Mais si cela fonctionne, c'est magique!
N'hésitez pas à m'envoyer vos questions si vous rencontrez des difficultés à suivre ce tutoriel ou pour partager vos créations!







































